Video Streaming Solution
To support assessments using video streaming technology, the UBC Cloud Innovation Centre (CIC) initiated a project that optimizes efficiency for recording and uploading videos. The simple and intuitive interface can be used for interviews, web assessment, patient assessment or medical research, and more.
Organizations that want to enable users to submit video information often have to redirect users to gather user recordings. The UBC CIC solution improves the user experience by eliminating the tedious process that forces users to other sites for the video recording then returns to the original site; the solution allows for recording, re-recording and submitting videos all in one place.
Approach
First identified as something that could be used in a medical setting, initial designs aimed to provide a platform in which users can record and submit videos of themselves within one website. For example, if a medical practitioner wants to understand better a particular mobility challenge a patient has, they could request a video submission which a patient could submit through the video streaming solution.
To support additional use cases, the solution provides the option for making multiple recordings, which may be helpful in other web assessment situations. Additionally, the solution has a face blurring technology option enabled to ensure the privacy of patients and other users, especially in clinical and medical settings.
Supporting Artifacts
Architecture Diagram
User Interface
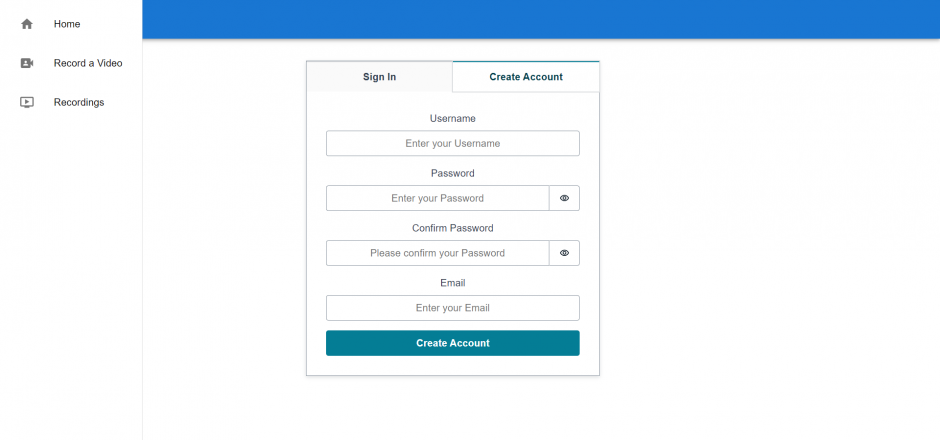
Home and Login
Landing page for both new and recurring users, users are able to sign up/sign in on this page.
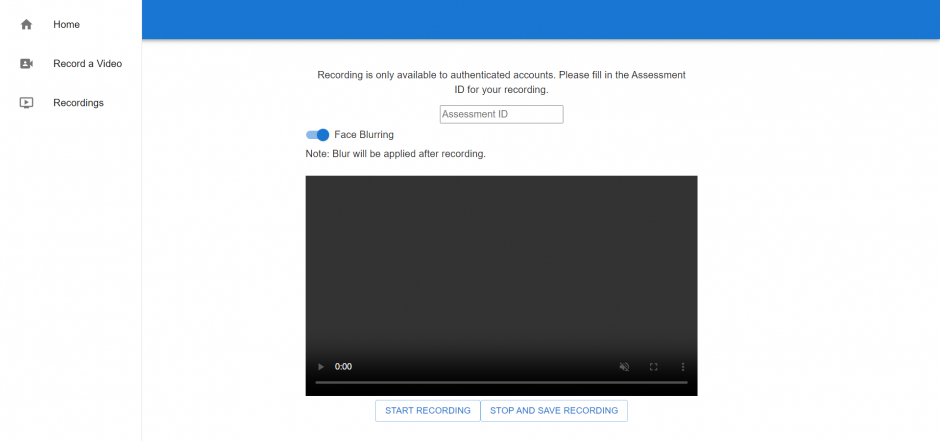
Video Streaming
Users are able to create recordings and submit for assessment here. The user has the option to enable face blurring before they begin recording.
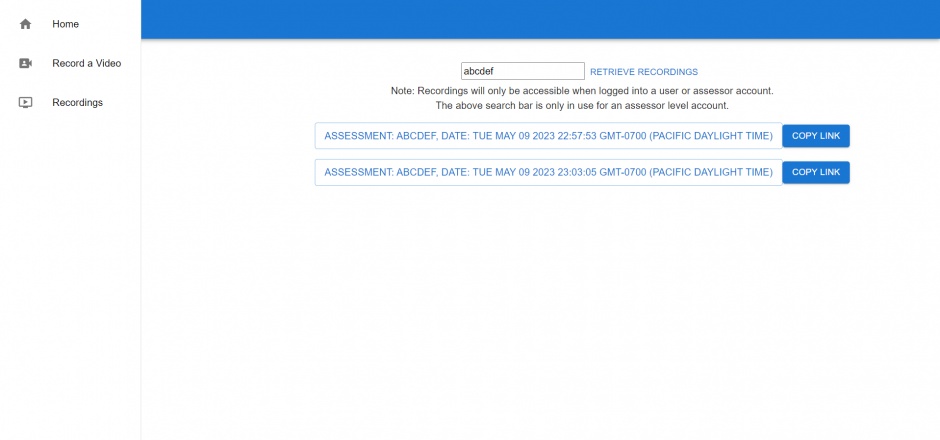
Recording Download
The page allows the user to view a list of all their past recordings and download them as .mp4 files directly, or copy a link, valid for one hour, that they are able to forward to others.
Technical Details
The three main components of the Video Streaming Solution are Kinesis Video Streams, Rekognition, and Elemental MediaConvert. The user first interacts with the solution using the React App, which is a functional interface hosted by Amplify. Cognito is used to manage app permissions and privacy of the user. Kinesis Video Streams enables media streaming.
Click on the boxes below to read more about the technical process of the Video Streaming Solution.
getClip API call
Next, the user uses the command-line interface (CLI) that takes in the input of the their recorded video. Kinesis Video Streams enable video streaming and retrieval to be later stored in the back-end. There are two components to the Kinesis Video Streams: signaling channels and streams. Signaling channels are used for communication between users, and streams are used to store videos transferred through channels. Upon recording, the active user gets a stream and channel dedicated to them, which is later deleted once they log out. The getClip API is used to obtain 1-minute video clips from the Kinesis Video Stream, which are then uploaded to an S3 bucket for processing.
mp4 stitching
After calling getClip, the React front-end calls this function to stitch the clips into a complete recording. This is done through MediaConvert processing the clips and creating a single mp4 file; the segmented video clips are deposited into the temporary S3 bucket and stitched together.
Facial blurring step function
The stitched video uses Rekognition, an AWS service that distinguishes faces in videos to allow the blurring of faces. Rekognition provides an interface through which the web app can call upon machine learning scripts to accomplish the face blurring task. The user’s face data is obtained using Lambda, consisting of the location in the video and timestamps that they occur at. After collecting metadata, the video is stored. The next Lambda is tasked with the job to blur faces and the video is uploaded into another S3 bucket.
Video and metadata storage
Lambda and S3 function together processes video data, blur faces, and store recordings. Specifically, the Elastic Container Registry performs tasks in conjunction with Lambda for time-intensive work. In the last S3 bucket, recordings are uploaded and stored here after processing. Amplify and Cognito authorization accesses this bucket and is able to obtain recordings for users or administrators to view on the react web app. DynamoDB is integral in the storage of video data recordings and the assessment of them.
The services described above are deployed with the AWS CDK, where resources are allocated with code. Users interact with the functionalities of the application through a web app hosted on Amplify, which communicates with the various AWS services through APIs that are made accessible through the AWS SDK.
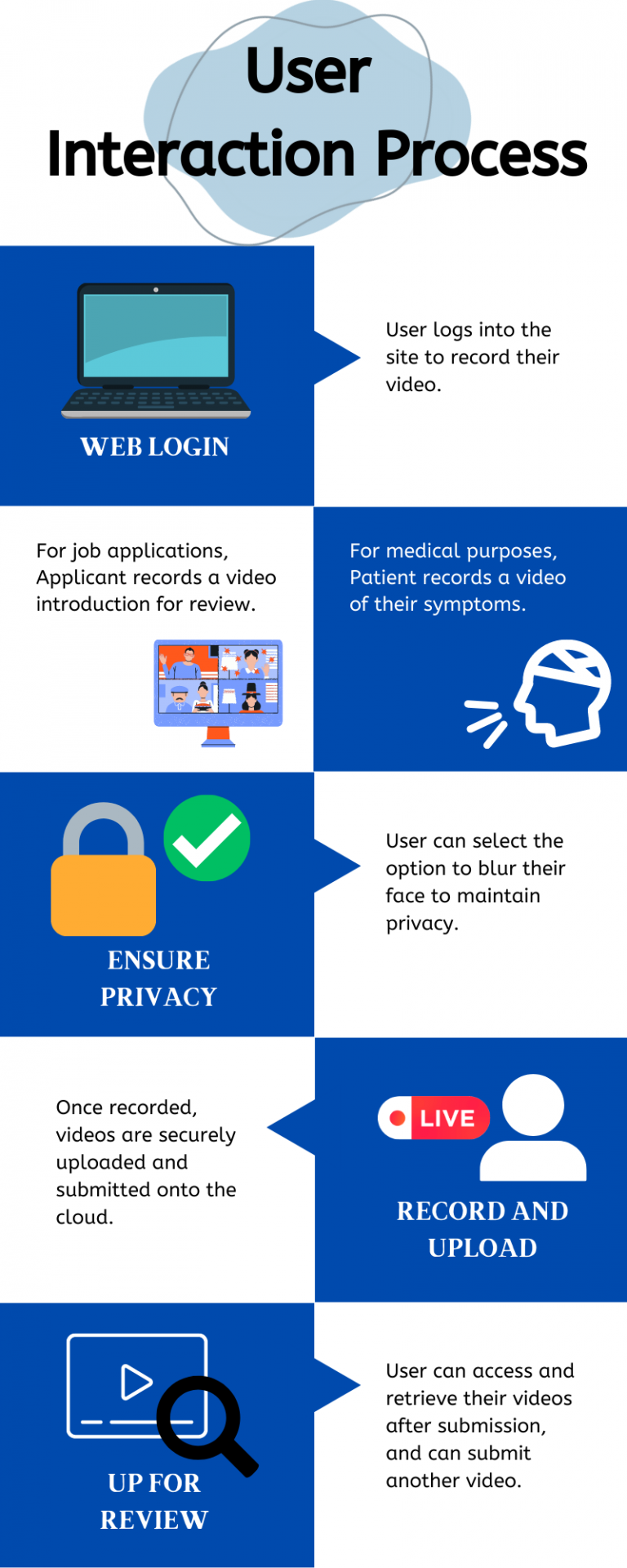
The solution is divided into two major sections: a) the user interface process, and b) the admin interface process. Both interfaces are designed to work together to deliver the developed Video Streaming Solution.


Link to solution on GitHub: https://github.com/UBC-CIC/video-assessment-project
Demo Video
Acknowledgements
Photo by Tirza Thornburg on The Center for Sales Strategy
About the University of British Columbia Cloud Innovation Centre (UBC CIC)
The UBC CIC is a public-private collaboration between UBC and Amazon Web Services (AWS). A CIC identifies digital transformation challenges, the problems or opportunities that matter to the community, and provides subject matter expertise and CIC leadership.
Using Amazon’s innovation methodology, dedicated UBC and AWS CIC staff work with students, staff and faculty, as well as community, government or not-for-profit organizations to define challenges, to engage with subject matter experts, to identify a solution, and to build a Proof of Concept (PoC). Through co-op and work-integrated learning, students also have an opportunity to learn new skills which they will later be able to apply in the workforce.